The other weekend I got to travel to York to meet up with some of my girlfriends for a catch up and one of them had a Fitbit. Prior to this weekend I had not understood the desire to own one (my sister and Dad already one one each) but something changed….
During our 2 day trip Stacey would continuously update us on our number of steps achieved (we were walking a lot) and once we got to 10,000 we wanted to fight harder. Soon we were striving for 20,000. We felt a great sense of achievement with every milestone we met. It was uplifting, encouraging and felt damn good.
Since then I couldn’t stop thinking about how this little device had made me feel – I liked knowing I had achieved something and was gently contributing to improving my health. I asked Stacey about how she used it day to day and soon I discovered she was in competition with her other half and that was her key motivator.
Then it clicked – I could have this tiny little unobtrusive device that would encourage me to get up from my desk job and walk around AND most importantly I could beat Stacey, my sister and my Dad (plus several other friends that have now acquired one to join the competition).
So fast forward an Amazon Prime period and my Fitbit Alta arrives looking ever so stylish. I download the app, sync the Fitbit and land on the dashboard. And that is what I really want to talk about, you see, I was excited about the way they presented and encouraged me to try out their new feature.
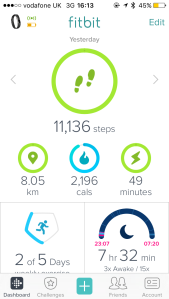
At the top of the Dashboard I am presented with a bright eye catching pink banner – subtle enough not to get in the way, but present enough that I am intrigued.

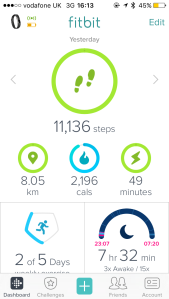
Current Fitbit Dashboard 2016
So I click because I’m curious as to how they have ‘improved’ the dashboard (being UX and all) and wondering how they are going to persuade me to make the switch.
I am presented with a short tour which I can swipe through. It outlines all the benefits of this new dashboard.

Tutorial – Introducing the new dashboard

Tutorial – Daily stats are now represented in a circular format
I am not immediately sure why circles are an improvement on bars, but I guess I can see more on my screen without scrolling and it’s kind of just a design thing. It takes me a few seconds to figure out what the different colours for the circles are but overall I like it.

Tutorial – Useful stats each have their own tile
Ooooo tiles, bit like Windows Phone, I’m on board with this. The supporting copy states each one has a unique look so I’m guessing things will be easier to distinguish now and the added information seems relevant.

Tutorial – Make the dashboard personal
Ah great, I can edit. Perfect. Now I’ll be able to make the new dashboard fit me, so perhaps this will ease the change. At this point I’m feeling 80% positive about giving the new dashboard a go and then I swipe to the final screen…

Tutorial – How to stop previewing
… 100% I am changing. It’s SO easy to turn it off if I don’t like it, clear & simple instructions provided. So I take the plunge and hit ‘Check it out’.

The new Fitbit dashboard
Bosh, there is the new dashboard with it’s little tiles all ready and waiting for me. I have a flick through and decide that actually, I don’t even need to edit the ordering since the things I care most about I can see without scrolling. I love the little icons (although the calorie and minutes ones still baffle me) and the colours, subtle rounding etc. it feels friendly, approachable, like with each of my steps I’m feeding this little pet.
And I am hooked.
I loved this experience of trying a new feature – often its just a link at the bottom of the page or sometimes changes are forced upon you, but this Fitbit, I commend you. I really enjoyed the whole flow, improvements where clearly stated, I could see previews of what it would look like and I was given clear instructions on how to abort.
If only others followed Fitbit’s lead.
What do you think of the flow? Have you got any better ideas? Let me know in the comments below.
til next time
Hemi
p.s. see you the other side of 10,000 steps